職業柄、プログラミング言語に触れる機会が多く、このVectPressでも、今後はプログラミング言語に関する記事を書いていこうと思っていたりするのだけど、その際に障害となるのは以下の2つ
① 記事に掲載するプログラムを作成する
② 作成したプログラムを、見栄えよく記事に載せる
①の方に関しては、まあ自分で頑張るしかありませんが、②に関して、とりあえず何とかできるのではないかと思い、色々調べてみました
とりあえず、今回はそこら辺に転がっていたnode.jsでHTTPサーバを実装するプログラムを掲載してみたいと思います。
まず、普通に記事に掲載すると、以下のような感じになります
const http = require(‘http’);
const server = http.createServer(
function (request, response) {
response.writeHead(200, {‘Content-Type’: ‘text/plain’});
response.write(‘Hello World!!’);
response.end();
}
).listen(3000);
WordPressのビジュアルエディタの場合、スペースが無視されるので、せっかくつけていたインデントが全部無視されるという、非常に困った問題が発生します。
今回はこの程度のプログラムなので、自分でインデントを付け直せばよいのかもしれませんが、どのみちHTMLでは通常のスペース入力は無視されるので、プログラムをブログに載せる場合は、どのみちテキストエディタの方で編集するしかなさそうです。
テキストエディタで、インデントの数だけ を貼り付ける作業は、非常に面倒な上、ソースが汚くなり、あまりよろしくありません。
色々調べたところ、ソースコード表示用のプラグインがいくつか見つかったのですが、実はCocoonにもソースコードを表示するための機能があるらしく、今回はそちらを使ってみたいと思います。
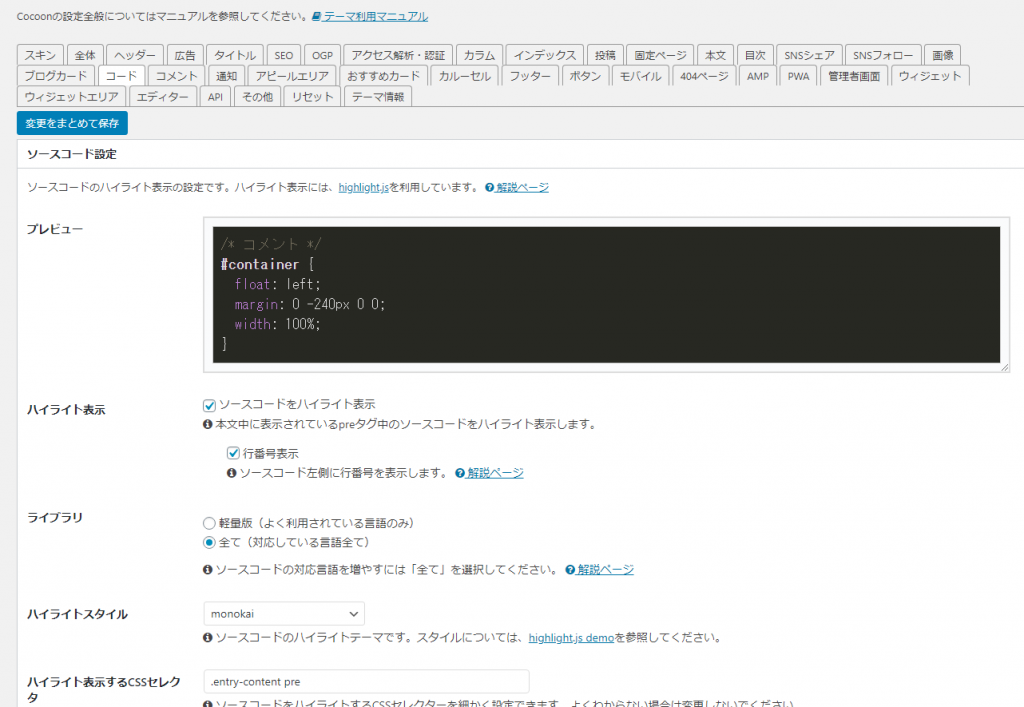
WordPressの管理者画面で、Cocoon設定を選択します。
Cocoonの設定画面にはたくさんのタブがありますが、その中から「コード」タブを選択します。

ハイライト表示の「ソースコードをハイライト表示」にチェックを入れます。
私の場合は、行番号とかも表示したいので、「行番号表示」にチェックを入れています。
ライブラリは、ブログに貼り付けるプログラミング言語に応じて設定すればよいと思います。
ハイライトスタイルは好みにもよりますが、個人的な背景はダーク色の方が好きなのと、VisualStudioをよく使っているので、今回はvs2015というのを選択しました。(上のイメージとは異なってます。)
あとは、ソースコードを<pre></pre>タグにはさんで、テキストエディタで追加するだけです。
先ほどのソースコードを、<pre>タグを使って表示してみます。
const http = require('http');
const server = http.createServer(
function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.write('Hello World!!');
response.end();
}
).listen(3000);
ビジュアルエディタではうまく表示できませんが、プレビューで表示するときちんと表示されていることがわかります。
なお、preタグのスタイルを指定することで、意図したプログラム言語のハイライト表示にすることが可能です。
今回はnode.jsのソースなので、preタグのスタイルに、<pre class=”javascript”>と指定してみます。
const http = require('http');
const server = http.createServer(
function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.write('Hello World!!');
response.end();
}
).listen(3000);
今度は、JavaScript用のハイライト表示が行われるようになりました。
なお、プログラム言語ごとのclassの設定は、以下のサイトに記載されているようです。
「Supported Languages」の下にある「Reveal the full list of languages…」をクリックすると表示されます。
これで、ソースコードを簡単に貼り付けられるようになりました。
ソースコードさえ用意できれば、ブログに手軽に記載できます。
あとは、ブログに載せるソースコードを作る方ですが・・・こればかりは便利な方法はないので、地道に頑張るしかないでしょうね。(笑)

コメント
[…] 簡単に表示させることができるのに…と思いながら書いています。○Cocoonでソースコードをきれいに表示するための方法以下のサイトを参考にしました。○WP シンタックスハイライター「P […]